網站,誕生在樹梅派

本站作為一個有技術分享的網站,首先當然要介紹一下這個網站是怎麼搭建起來的。這篇文章會分別介紹,這個部落格網站的主體、樹梅派上的環境設定以及如何買域名跟配置公網連接。
開源的部落格 Ghost
其實要架設部落格網站目前還蠻多選擇的,例如像是:WordPress、Hexo、Hugo等......
那其實我在找的是有文章管理後台可以讓我很方便的新增文章,所以像是Hexo、Hugo這兩套是屬於撰寫Markdown檔案再生成靜態站點的我就暫時不考慮。
接著是WordPress,筆者在工作上深受PHP其害,那剛好WordPress是以PHP做開發,我就直接不考慮。
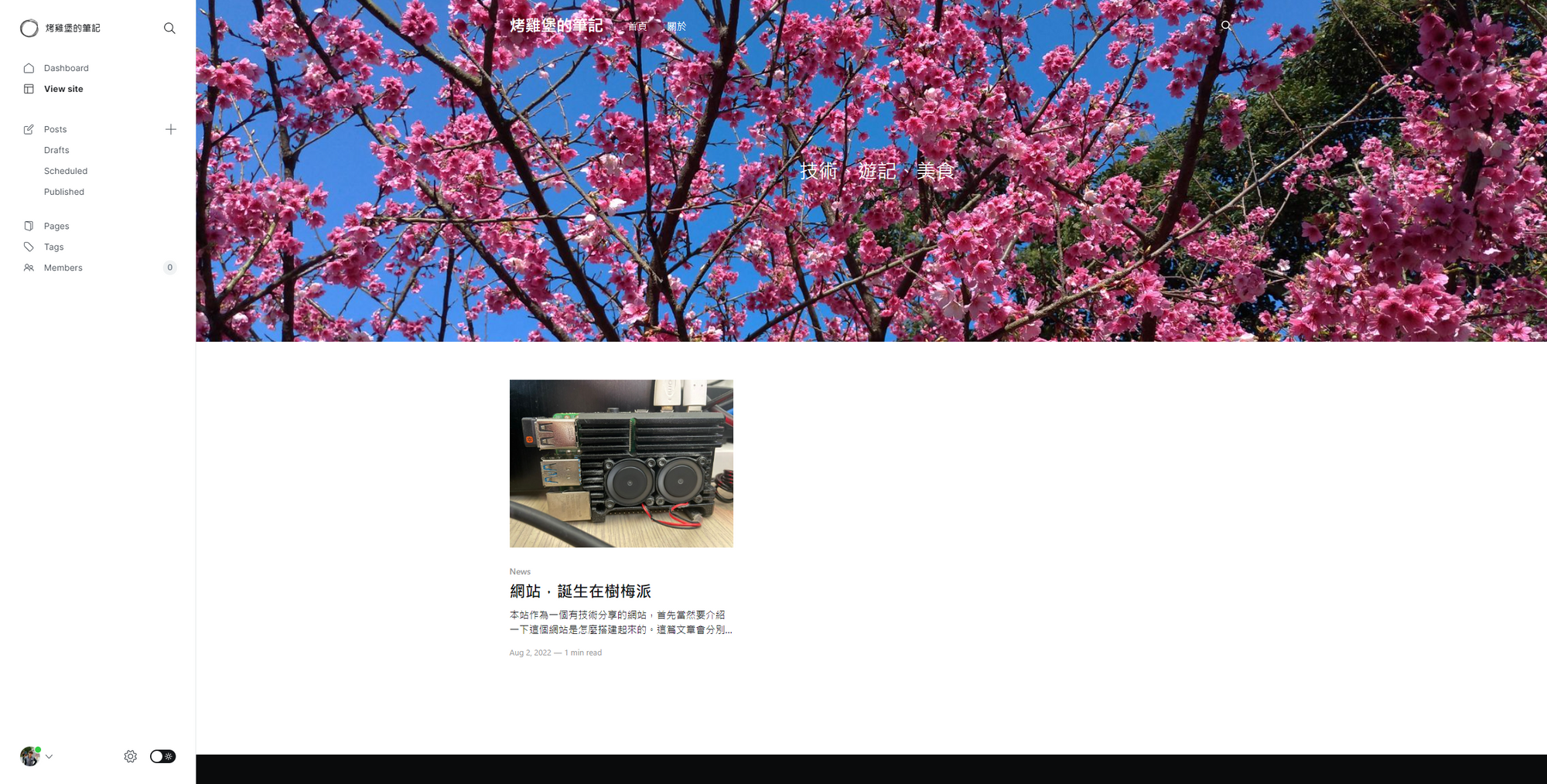
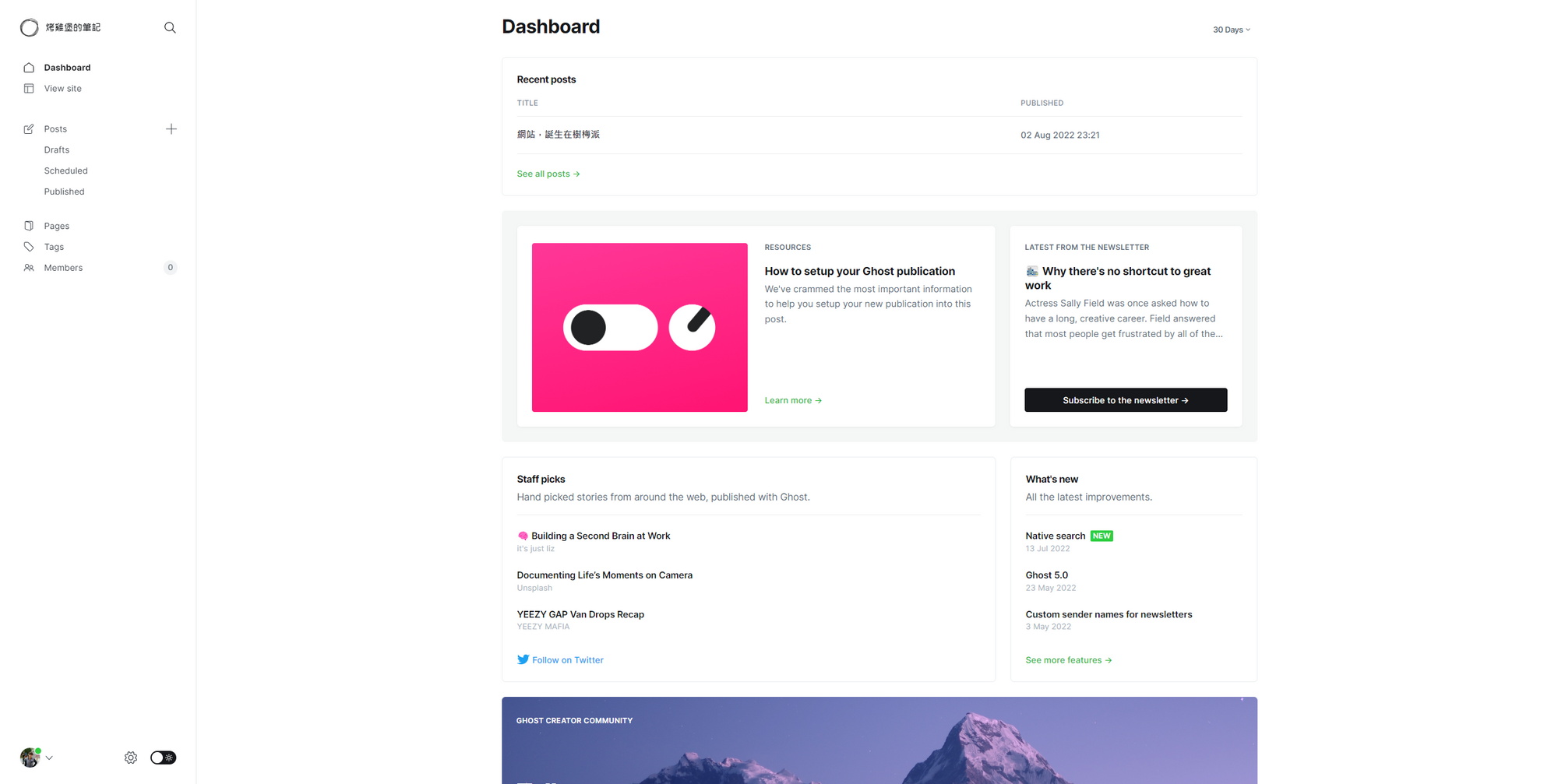
介面美觀易用
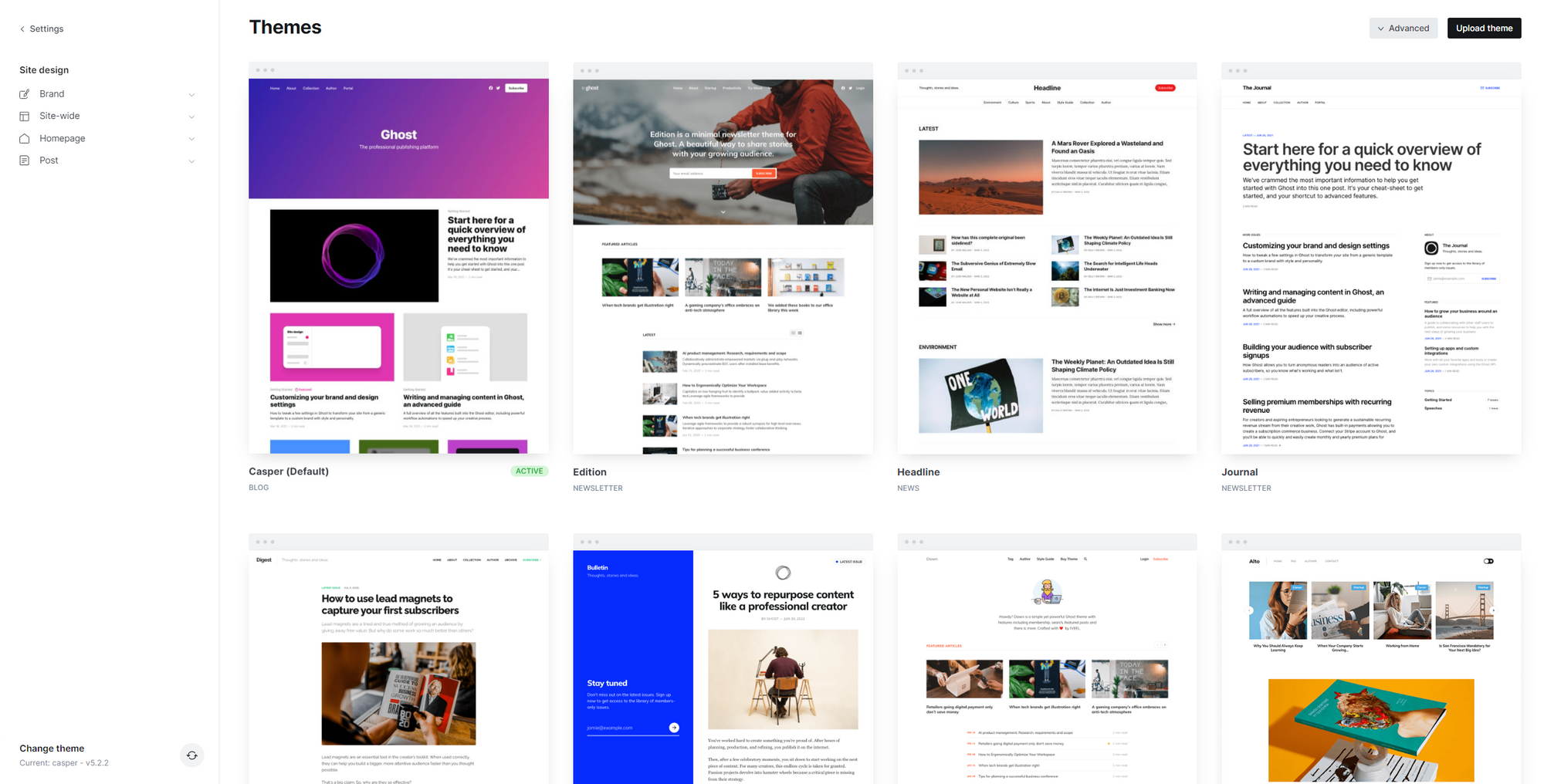
向下面的截圖一樣,Ghost有很友善的後台,可以編輯管理文章,也提供了所見即得編輯器,還能換主題跟及時預覽網站更改後的樣子,非常方便。




架構簡單具有擴充性
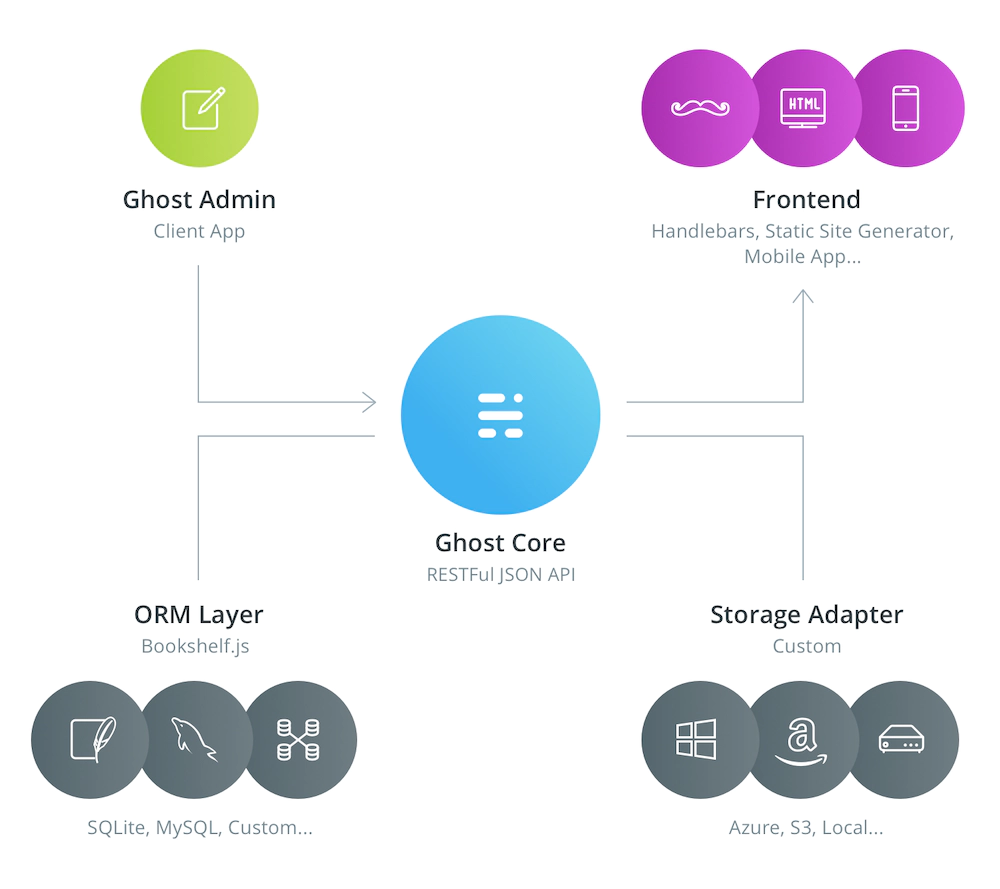
以下是節錄自官方文件的內容
1. 強大的核心 JSON API
2. 一個漂亮的管理客戶端應用程序
3. 一個簡單、強大的前端主題層
這三個區域協同工作以使每個 Ghost 站點都能順利運行,但由於它們是分離的,因此有很大的定製空間。
此外預設使用 SQLite 這個內嵌資料庫,以及本地資料夾來存放資源檔 (圖片),不需要安裝很多依賴套件就能用官方提供的 Docker 鏡像做部屬。
那當然支援 MySQL、AWS S3 來存網站的資料,在未來萬一網站內容變多流量變大,都可以轉換成雲端的解決方案。

購買域名
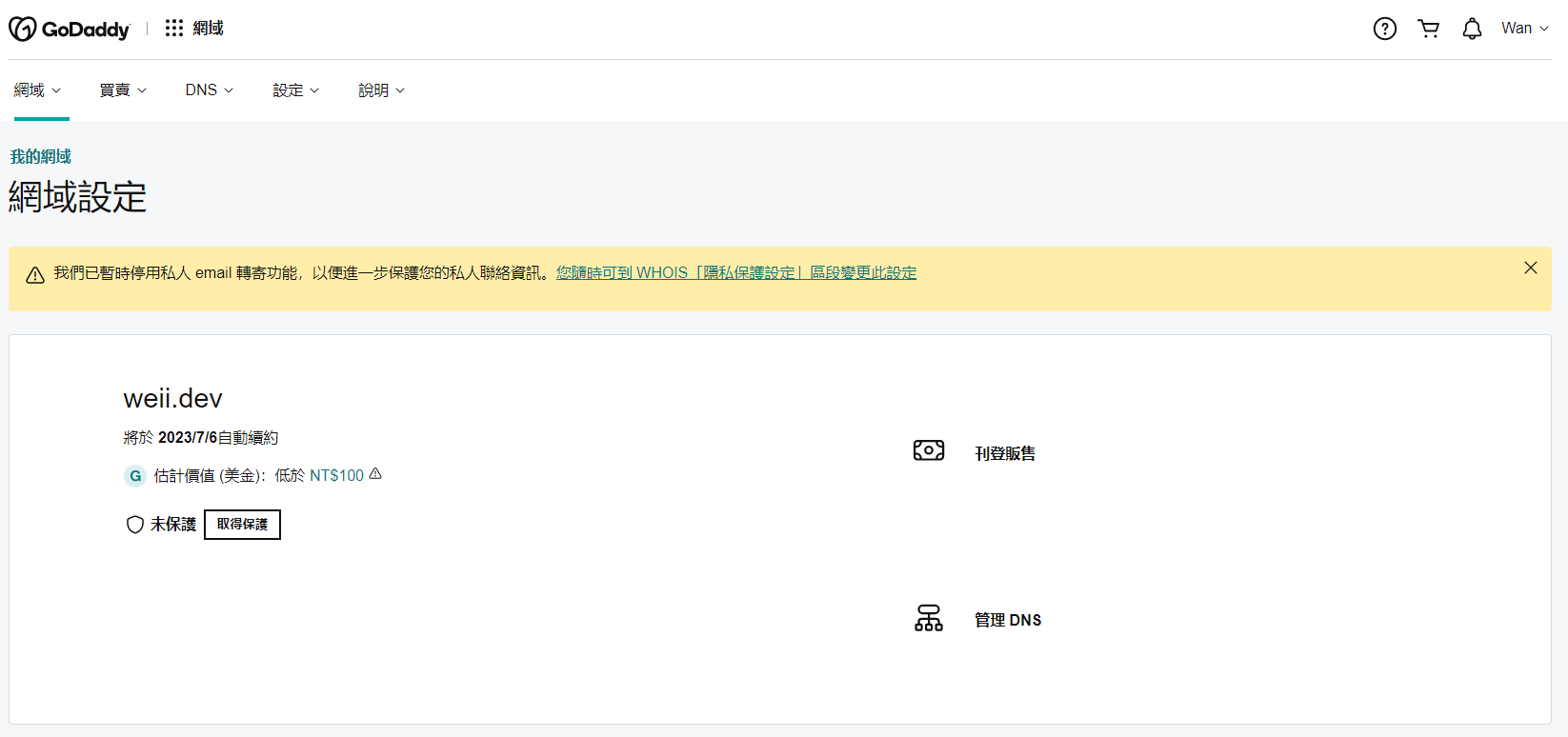
我是在 GoDaddy 買的域名,大家可以自己上去買自己想要的,可以信用卡線上付款,很方便。

設定公網存取
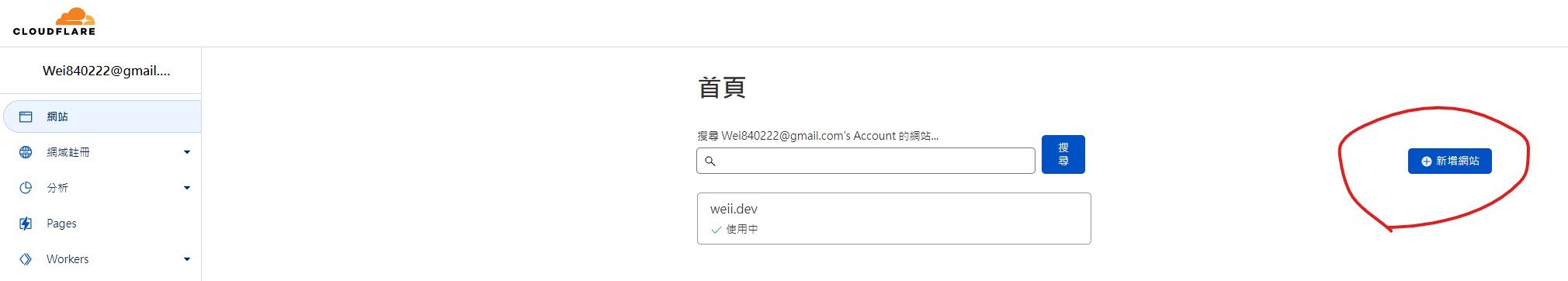
到佛心公司 Cloudflare 註冊帳號後,進入管理後台,新增一個網站。

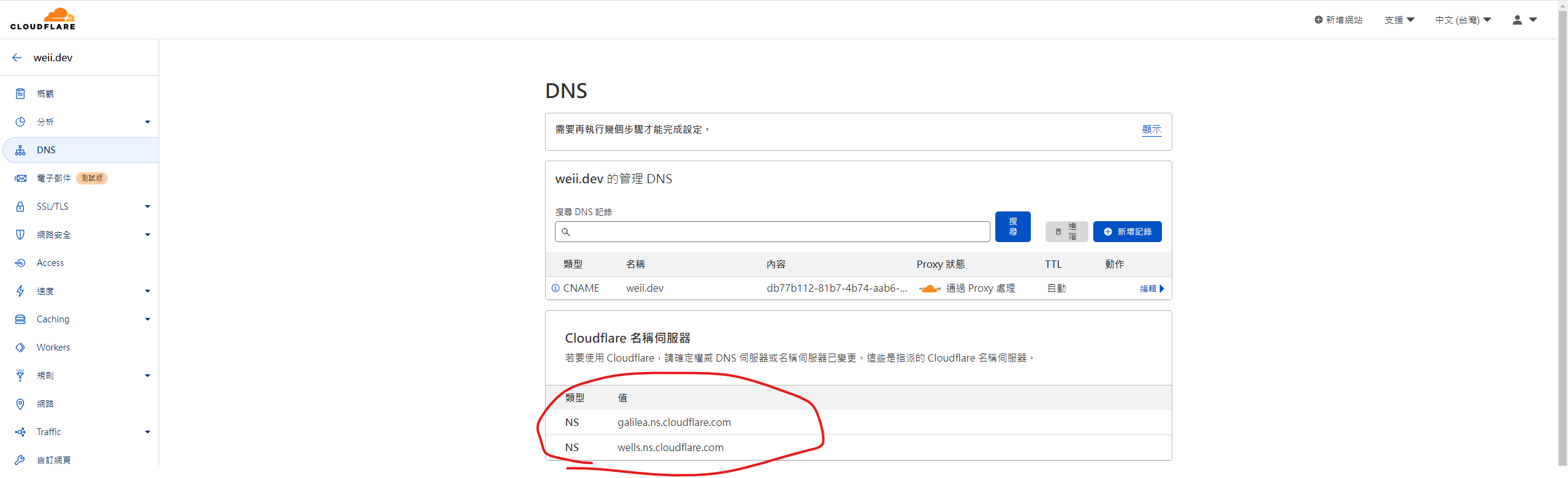
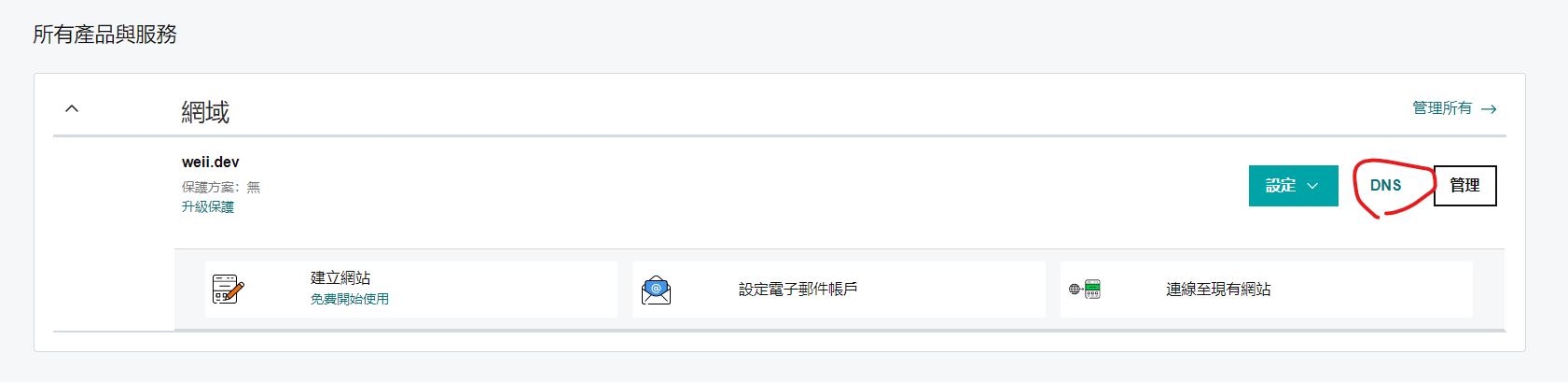
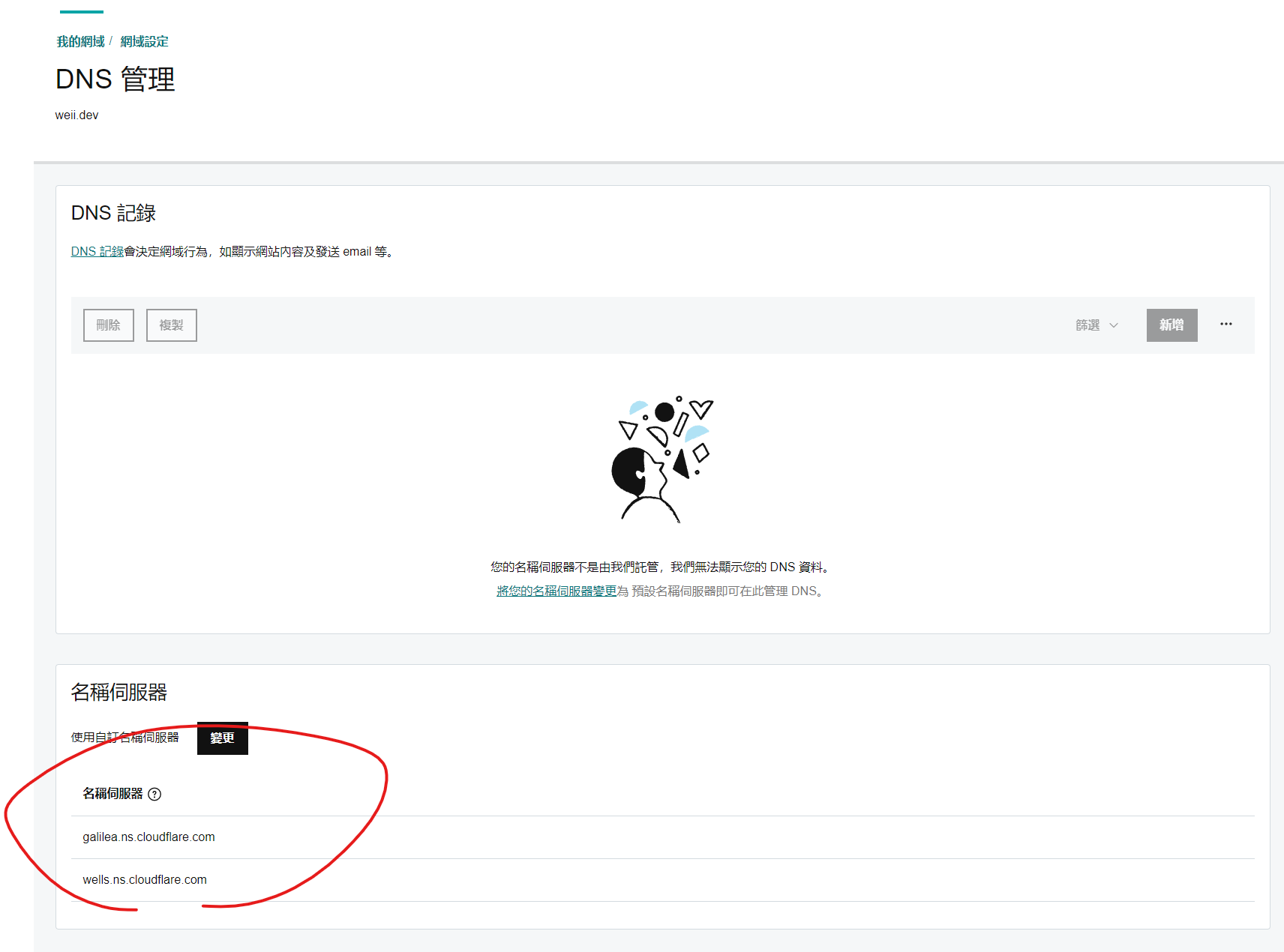
接著到 DNS 選單,記住這兩個 DNS 伺服器位置,並去 GoDaddy 上設定好自訂名稱伺服器,這個步驟需要等雲廠商同步資料,所以可能要等一陣子。



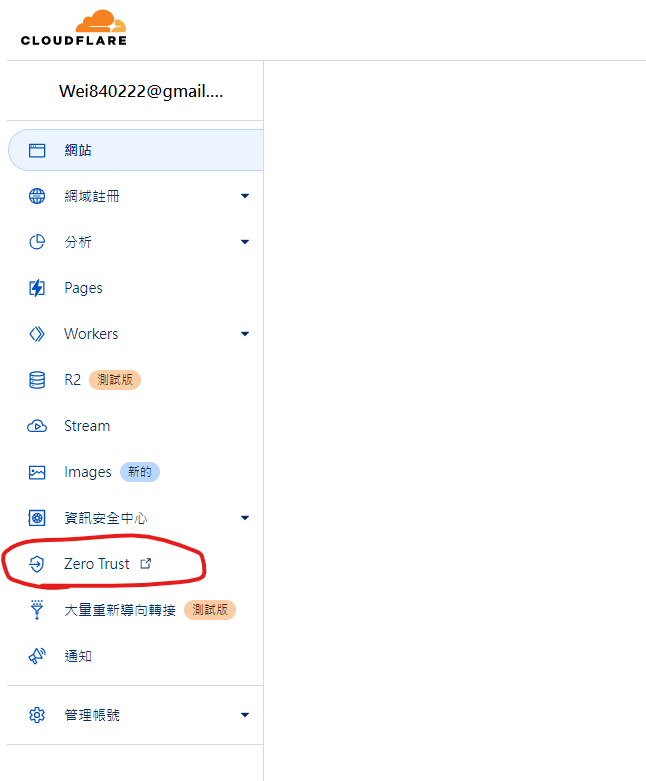
接著回 Cloudflare 進入 ZeroTrust 服務

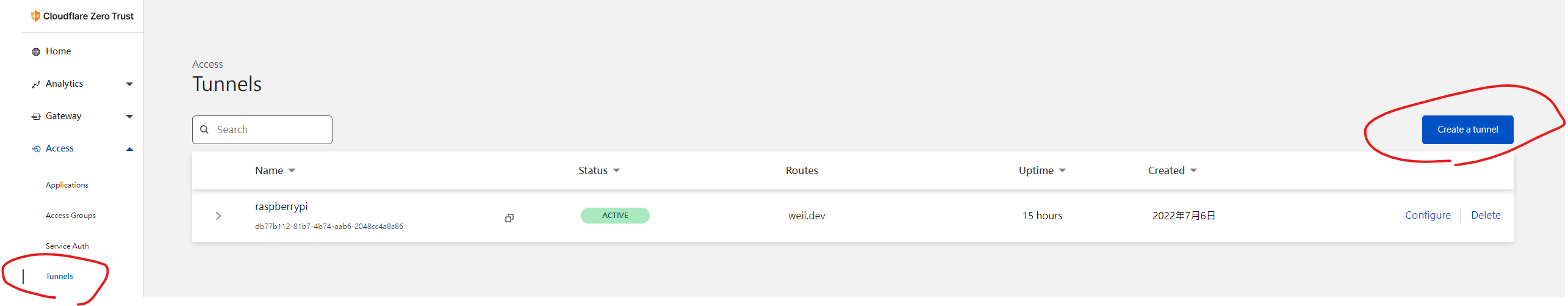
進入 Access/Tunnels ,選擇 Create a Tunnel

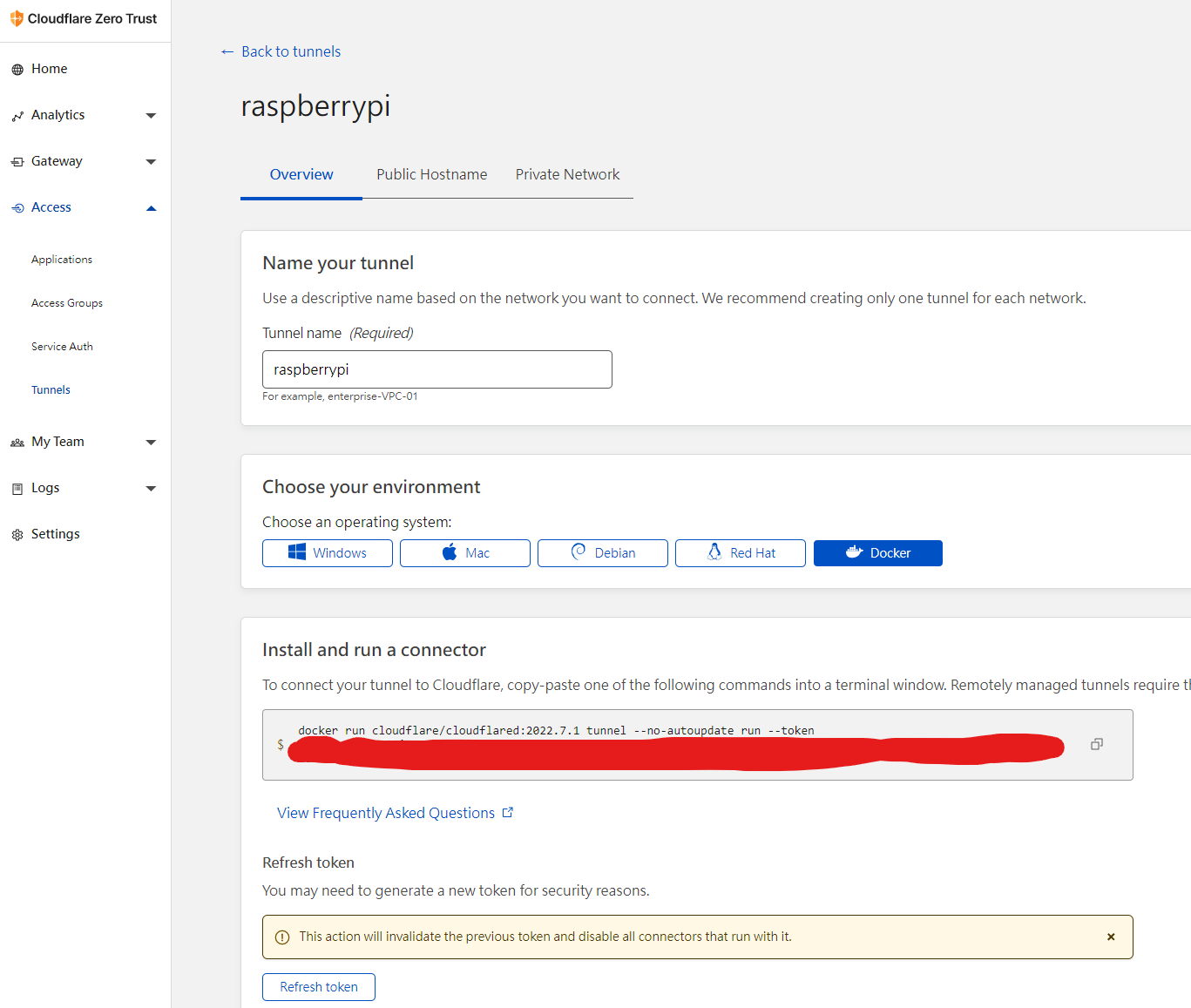
建立好後,進入設定頁,紅色塗掉的 Token 留好,之後會用到

部屬 Ghost
準備讓樹梅派開機
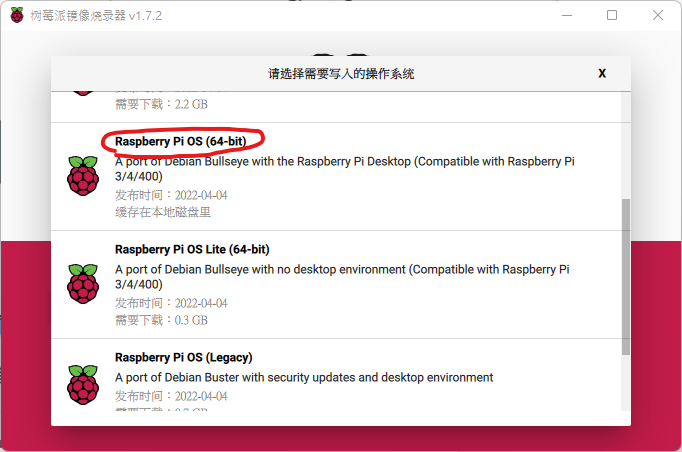
大家可以到這個網站去下載 Raspberry Pi Imager 這個軟體,他可以把樹梅派 OS 燒錄到 SD 卡上,大家依照自己買的樹梅派版本去選擇就好,像我是選擇 Raspberry Pi OS (64-bit) 這個版本。

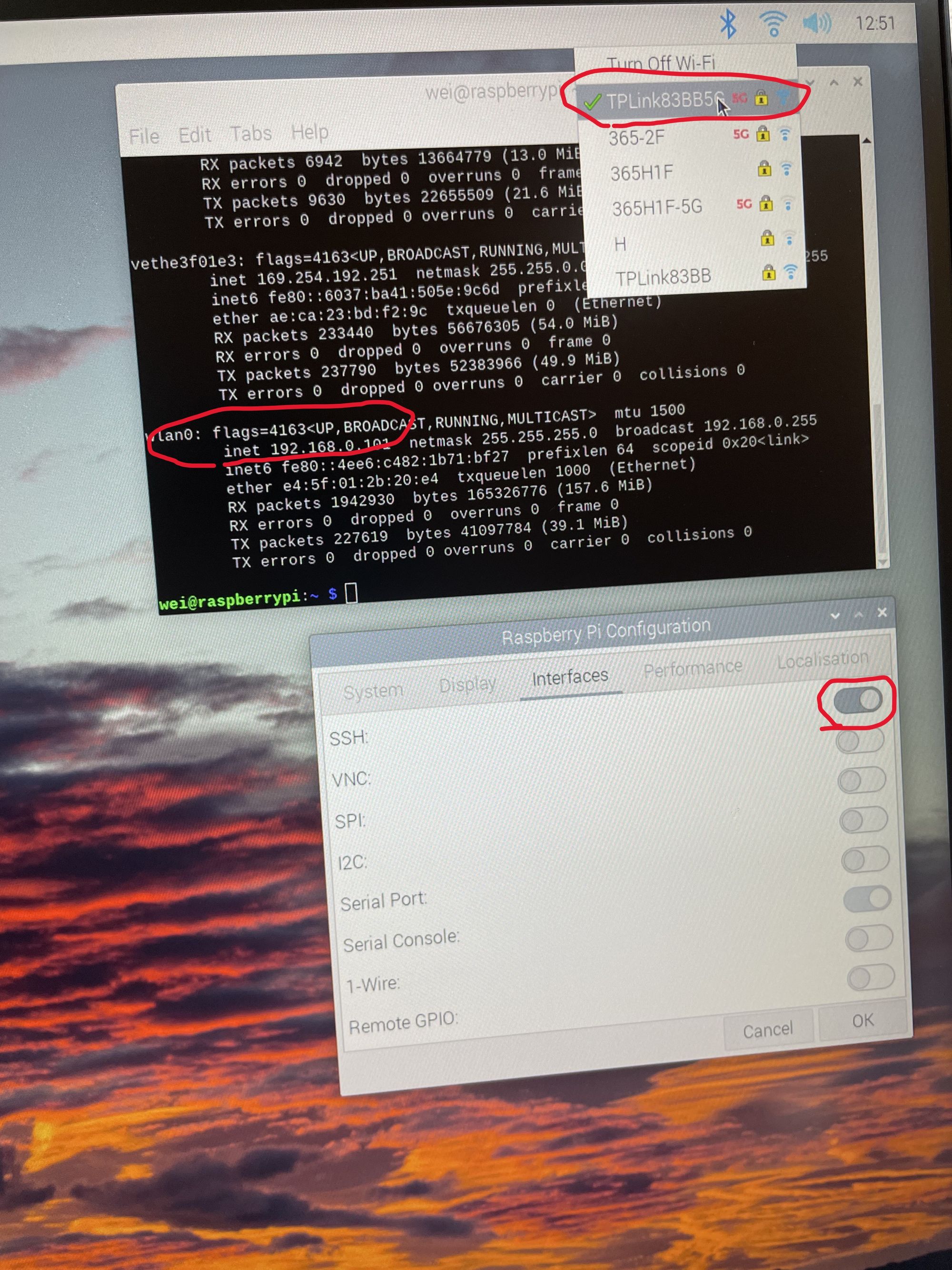
燒錄完成後把 SD 卡插入你的樹梅派,就能開機進 OS 了,第一次進入先把系統初始化的程序走完,然後要記得設定好 WiFi 連線記好 IP,並開啟 SSH 連線如下圖:

安裝 Docker
前一步做好系統設定後我們透過 SSH 連進我們的樹梅派然後先記得做下面的指令,更新系統
sudo apt update
sudo apt upgrade -y
接著執行以下指令安裝 Docker
curl -fsSL https://get.docker.com | sh
設定 Docker Log Rotate,新增以下內容的檔案,並放置到 /etc/docker/daemon.json 下
{
"log-driver": "json-file",
"log-opts": {
"max-size": "10m",
"max-file": "3"
}
}
然後重啟 Docker
sudo systemctl restart docker
設定不需要 sudo 即可操作 Docker 指令
sudo usermod -aG docker $USER
完成後登出後再重新登入樹梅派,然後我們執行以下指令測試一下 Docker 有正常運作
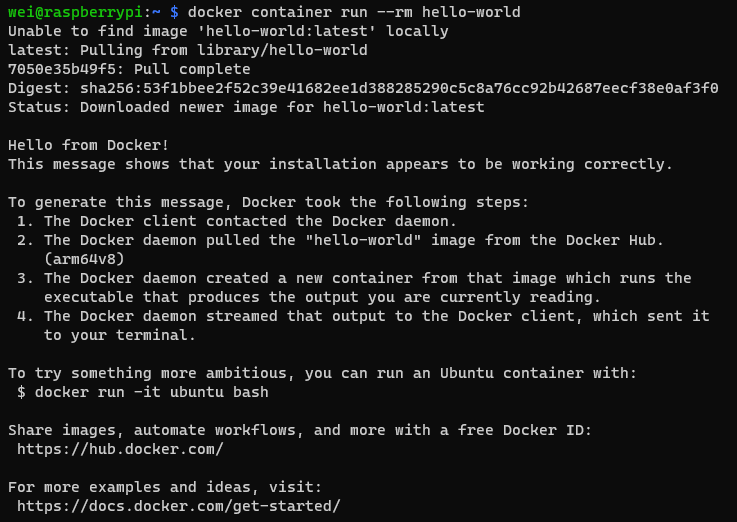
docker container run --rm hello-world
看到這個畫面就是安裝成功了

P.S. 如果有遇到類似這個錯誤,可以參考這篇文章,執行以下的指令設定網卡 MTU 就可以解決。
sudo ip link set dev eth0 mtu 1400開始安裝 Ghost
準備好下面的 docker-compose.yaml 檔案
version: "3.9"
services:
ghost:
image: ghost:5.7.0-alpine
restart: always
environment:
url: https://weii.dev # 你買的域名
volumes:
- ./ghost_content:/var/lib/ghost/content
cloudflared:
image: cloudflare/cloudflared:2022.9.0-arm64
restart: always
command:
- tunnel
- --no-autoupdate
- run
- --token=xxxxxx # 你在 Cloudflared Tunnel 上的 token
depends_on:
- ghost
接著到放有 docker-compose.yaml 檔案的目錄下執行以下指令
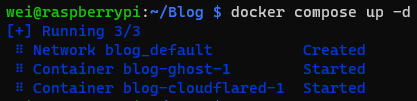
docker compose up -d
看到這個輸出就是成功了

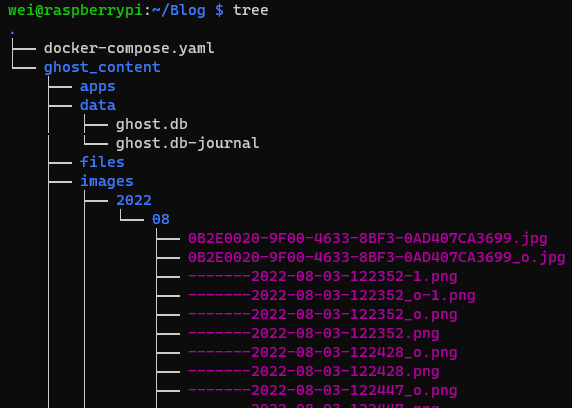
接著在你下指令的目錄會發現有一個 ghost_content 資料夾,網站資料都在裡面,要備份的話就是打包這個資料夾。

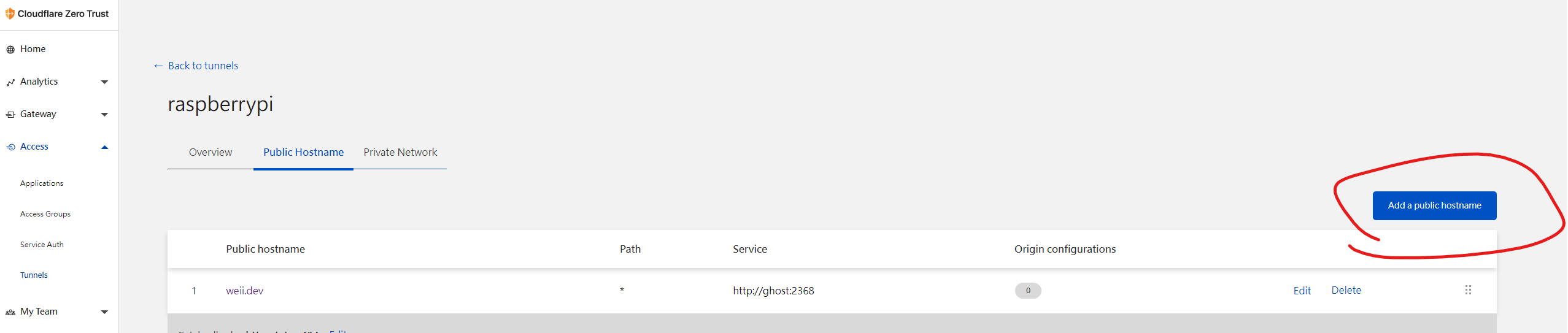
接著到 Cloudflare Zero Trust 後台,一樣進入前面步驟創立的 Tunnel 設定頁,選擇 Add a public hostname

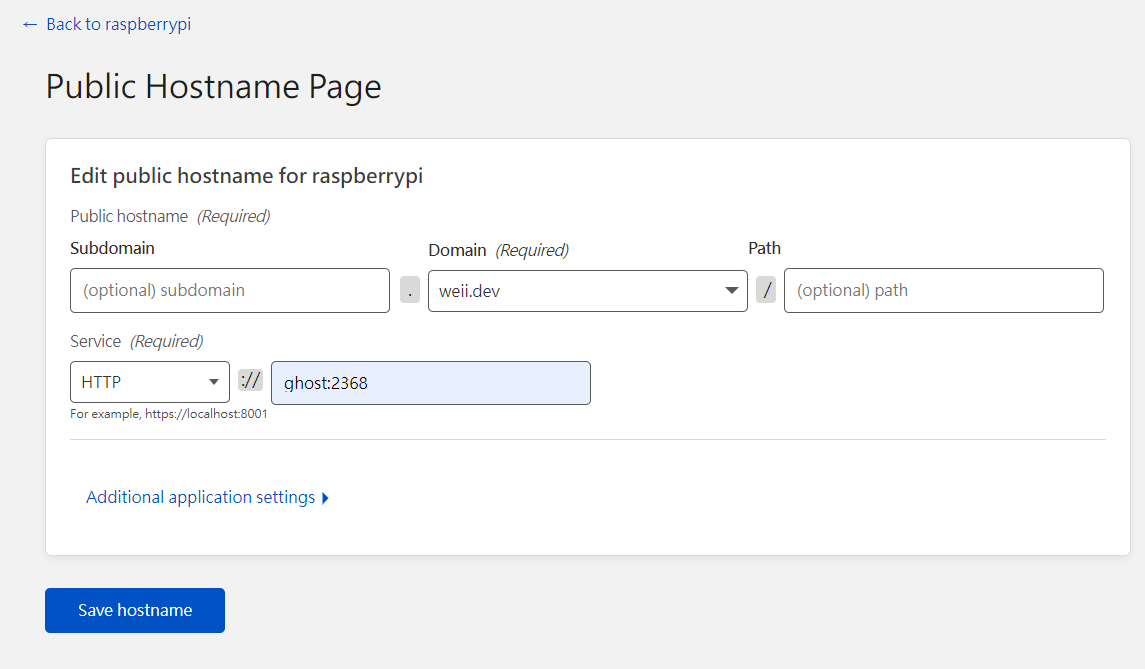
接著輸入以下設定,域名記得選你自己的,按 Save 後就可以連上你的網站了

大功告成!!!!

後記
其實我很早以前也有想過要自己架站,當時只知道要買域名,還要設定固定 IP 或是 DDNS 的服務,其實都蠻麻煩的。
這次是同事介紹我這個 Cloudflare Zero Trust 的 Tunnel 服務,看起來設定很簡單也很好用就這麼入坑了。