Argo CD Extension 在 UI 上也能做手工藝

TL;DR
又來炫技了,這次來跟大家分享如何在 Argo CD 的 UI 上為所欲為。
本篇的內容與 2024/8/3 在 KCD/COSCUP 社群分享的一致,下面連結,安排。


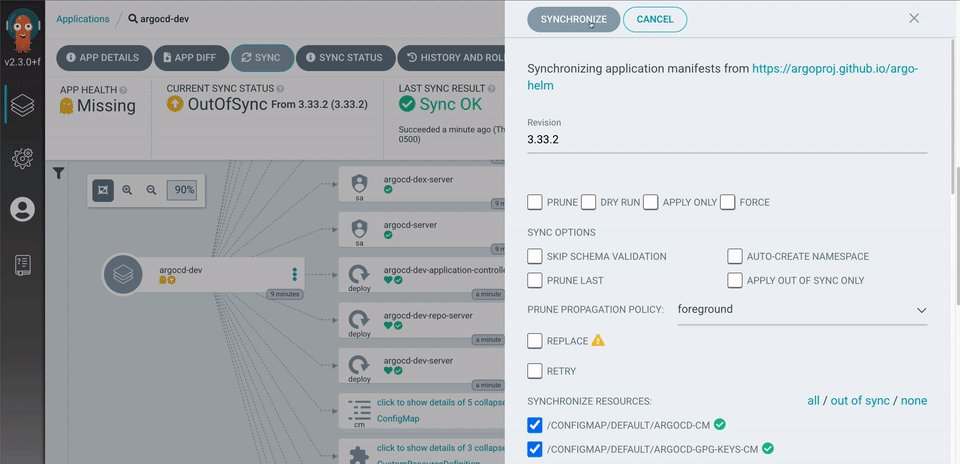
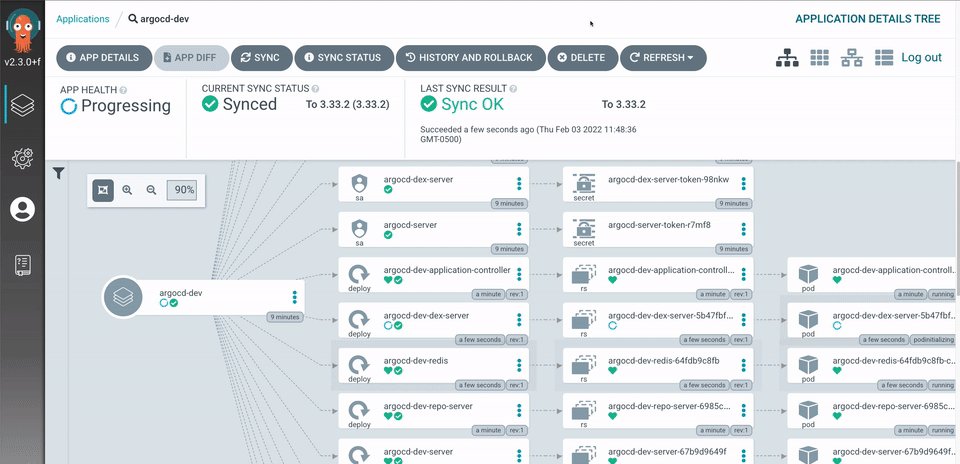
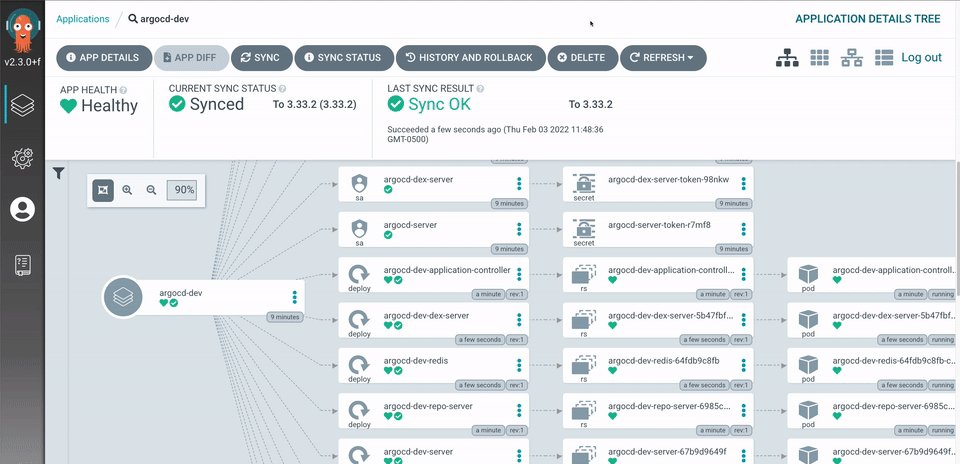
甚麼是 Argo CD ?

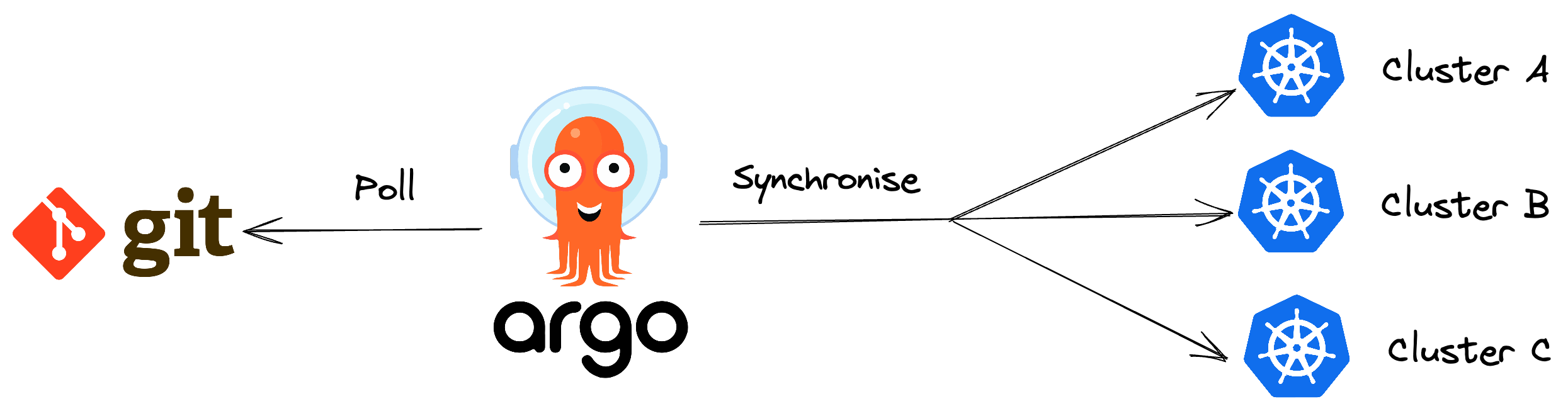
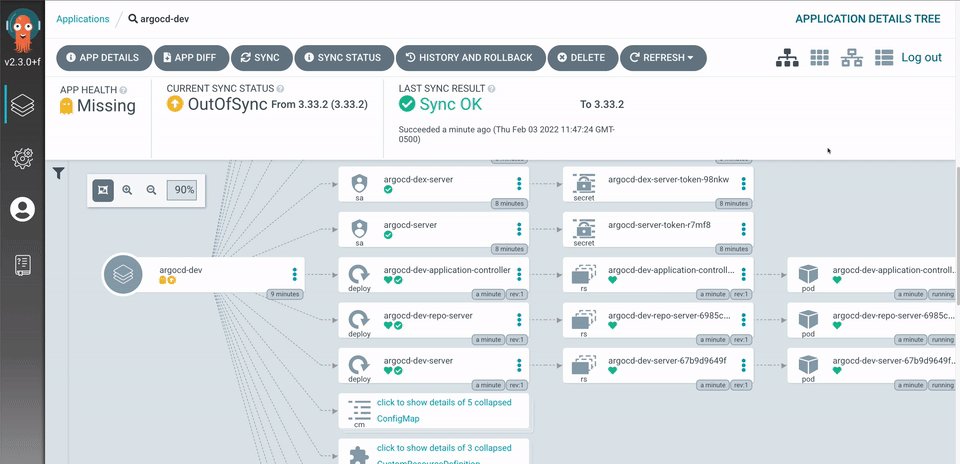
官網如上,他是一個用來在 Kubernetes 中做 GitOps 的工具,支援包括:Helm、Kustomize、純 yaml 等......多種方式,讓你在 Git 上通過版本控制管理你要部屬在 Kubernetes 中的工作附載,他還有提供 Web 介面讓使用者輕鬆觀察,Git 上的內容跟集群中的差異,並自動或手動觸發部屬。
相信會找到這篇文章的應該都是 Kubernetes 跟 GitOps 的高手,我就不多介紹了。
甚麼是 Argo CD Extension ?
Argo CD Extension 是 Argo CD 提供的一個可以讓使用者客製化 Web 介面的功能,他有以下兩種 Extention 可以讓你訂製:
UI Extensions

UI Extensions 提供了強大的擴展功能,允許開發者自定義和擴展其 Web 使用者介面,他包括了三種 Resource Tab Extensions、System Level Extensions 和 Application Status Panel Extensions。
原理
實際上你只需要寫一個 js 檔案,放置在 Argo CD Server 的 Pod 如下路徑下:
/tmp/extensions/**/^extension(.*)\.js$
/tmp/extensions
├── example1
│ └── extension-1.js
└── example2
└── extension-2.js
使用者在打開 Argo CD 頁面時,瀏覽器會自動到 https://my-argo-cd.dev/extensions.js 這樣的位址下載你放在上面資料夾下的 js 檔合併版本,然後你自定義的 UI 就會展示在網頁上。
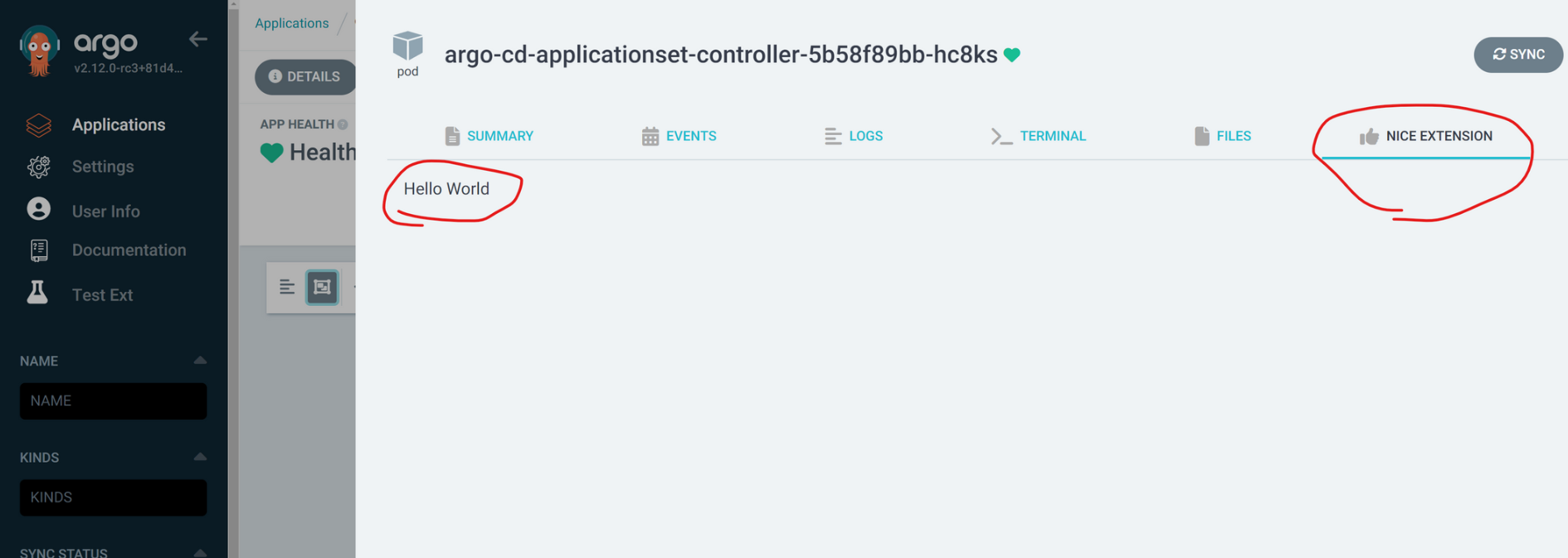
Resource Tab Extensions
Resource Tab Extensions 允許開發者在 Argo CD 應用程式詳細資訊頁面的資源滑動面板中新增額外的標籤頁。這些擴展需要註冊一個 React 元件,並使用 extensionsAPI.registerResourceExtension 方法來註冊。範例程式碼如下:
((window) => {
const component = () => {
return React.createElement("div", {}, "Hello World");
};
window.extensionsAPI.registerResourceExtension(
component,
"",
"Pod",
"Nice extension"
{ icon: "fa-solid fa-thumbs-up" }
);
})(window);
在這個範例中,我們創建了一個簡單的 React 元件,並將其註冊為一個資源標籤擴展。這樣,當使用者查看應用程式的詳細資訊時,就會看到這個新的標籤頁。

System Level Extensions
System Level Extensions 允許開發者在 Argo CD 的側邊欄中新增新的項目,這些項目會顯示為一個新頁面,當使用者點擊時會顯示自定義的元件。這類擴展需要使用 extensionsAPI.registerSystemLevelExtension 方法來註冊。範例程式碼如下:
((window) => {
const component = () => {
return React.createElement(
"div",
{ style: { padding: "10px" } },
"Hello World"
);
};
window.extensionsAPI.registerSystemLevelExtension(
component,
"Test Ext",
"/hello",
"fa-flask"
);
})(window);
這段程式碼展示了如何創建一個簡單的系統級擴展,當使用者點擊側邊欄中的新項目時,會顯示一個帶有 "Hello World" 的頁面。

Application Status Panel Extensions
Application Status Panel Extensions 允許開發者在應用程式視圖的狀態面板中新增新的項目。這些擴展需要使用 extensionsAPI.registerStatusPanelExtension 方法來註冊。範例程式碼如下:
((window) => {
const component = (props) => {
return React.createElement(
"div",
{
style: { padding: "10px" },
onClick: () => props.openFlyout(),
},
"Hello World"
);
};
const flyout = () => {
return React.createElement(
"div",
{ style: { padding: "10px" } },
"This is a flyout"
);
};
window.extensionsAPI.registerStatusPanelExtension(
component,
"My Extension",
"my_extension",
flyout
);
})(window);
這個範例展示了如何在應用程式的狀態面板中新增一個簡單的擴展,當使用者查看應用程式的同步狀態時,會看到這個新的項目。
Proxy Extensions
Argo CD 的 Proxy Extensions 功能允許用戶在擴展 Argo CD 的網頁介面之上,提供更多的數據和功能。這項功能允許 Argo CD 伺服器作為反向代理,認證和授權進入的請求,然後將其轉發到後端服務。以下將介紹如何配置 Proxy Extensions,HTTP 請求的流程,以及如何設置 RBAC。
HTTP 請求流程
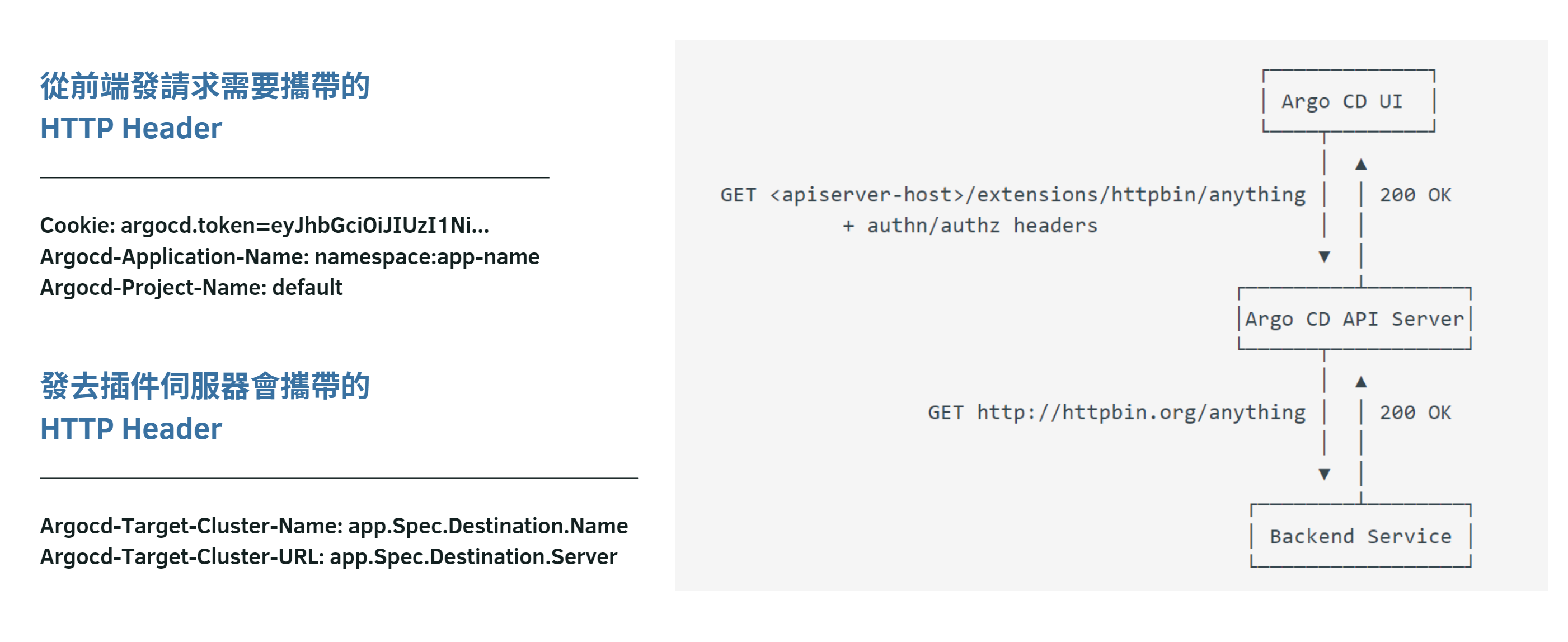
當一個請求到達 /extensions/* 時,API 伺服器首先會檢查請求是否帶有有效的認證 token。這是通過檢查從 Argo CD UI 擴展發送的 Cookie 標頭來完成的。一旦請求被認證,API 伺服器會檢查用戶是否有權限調用這個擴展。權限是通過 Argo CD 的 RBAC 配置來強制執行的。認證和授權完成後,請求會被清理,去除敏感信息如 Cookie 和 Authorization 標頭,然後發送到後端服務。

ConfigMap 設定
要啟用 Proxy Extensions,首先需要在 Argo CD 的命令參數中配置功能標誌。最簡單的方法是將 server.enable.proxy.extension 鍵添加到現有的 argocd-cmd-params-cm 中
apiVersion: v1
kind: ConfigMap
metadata:
name: argocd-cmd-params-cm
namespace: argocd
data:
server.enable.proxy.extension: "true"
啟用後,可以在主 Argo CD configmap (argocd-cm) 中配置 Proxy Extensions。以下是一個配置範例
apiVersion: v1
kind: ConfigMap
metadata:
name: argocd-cm
namespace: argocd
data:
extension.config: |
extensions:
- name: httpbin
backend:
connectionTimeout: 2s
keepAlive: 15s
idleConnectionTimeout: 60s
maxIdleConnections: 30
services:
- url: http://httpbin.org
headers:
- name: some-header
value: '$some.argocd.secret.key'
cluster:
name: some-cluster
server: https://some-cluster
RBAC 設定
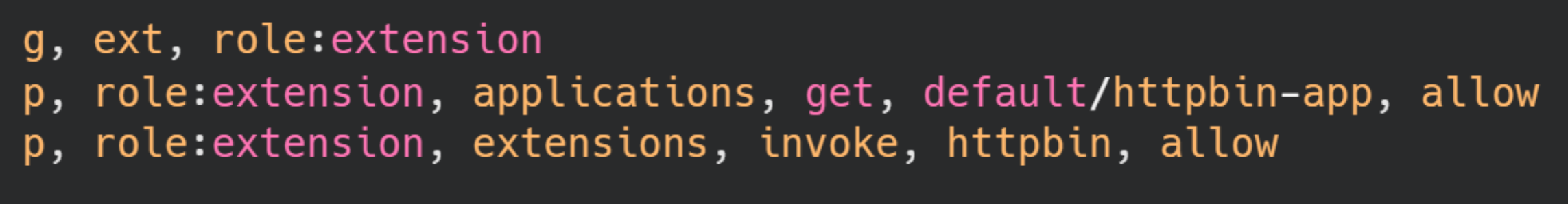
在 Argo CD 中,RBAC 用於控制用戶對資源的訪問權限。當請求到達 API 伺服器時,伺服器會檢查用戶是否有權限訪問請求中指定的資源。這是通過預先配置的 Argo CD RBAC 規則來實現的。要配置 RBAC 以支持 Proxy Extensions,您需要確保用戶有權訪問他們嘗試調用的擴展。詳細的 RBAC 配置可以在 Argo CD 的 RBAC 文檔中找到。


實際範例
能不能幫我去 Pod 裡下載 /tmp/log.txt 檔案傳給我 ?
下面這個影片就是在解決常常開發會來找我去 Pod 拿檔案的問題,上影片
關於這個範例的介紹可以看我社群分享的錄影跟投影片,裡面有詳細解說如何實現的。
最後
這個小小的 Argo CD Extention 專案希望能夠幫大家解決這種重複的工作,如果你覺得很實用,觀迎給我的 GitHub 項目一顆星星,謝謝。